17.1.1Getting StartedTrial
Assuming that users have already installed SmileCDR, the following steps describe how a customer can begin to use appSphere.
-
Log in to the Smile CDR Web Admin Console (the administration UI for configuring the system).
-
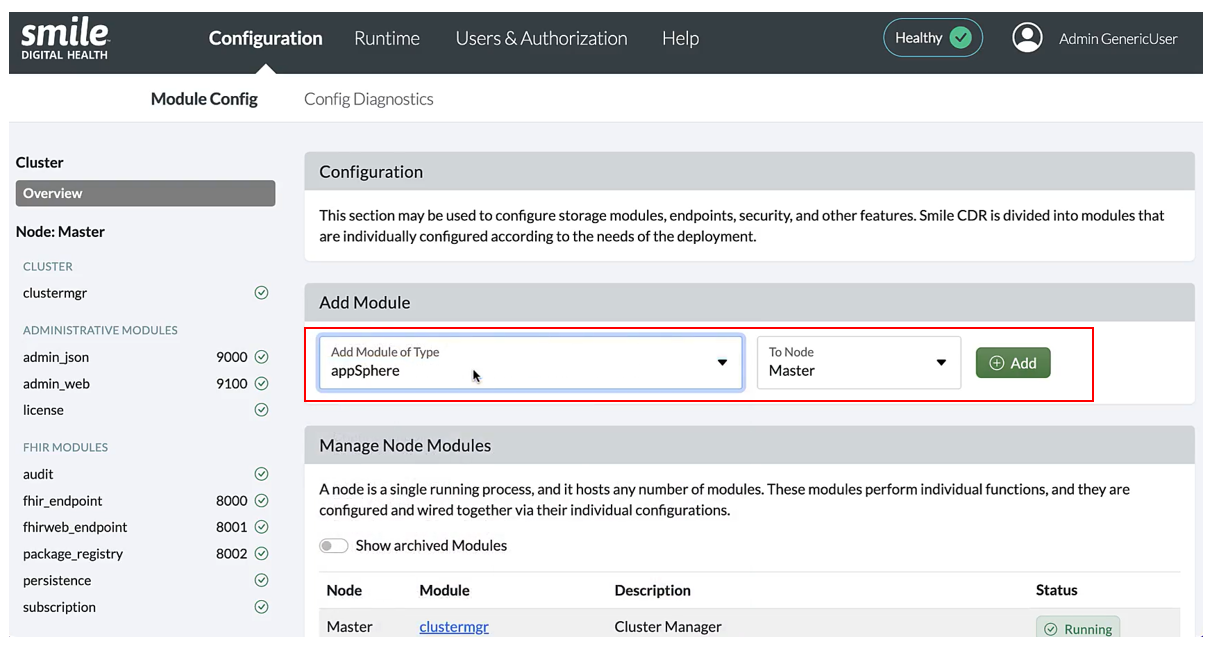
Create a new appSphere module by going to the “Manage Node Modules” section, selecting “appSphere” from the “Add Module of Type” drop-down list, then clicking “Add”.
The following page will open after clicking "Add" which allows the user to enter additional any configurations.
** IMPORTANT NOTE **
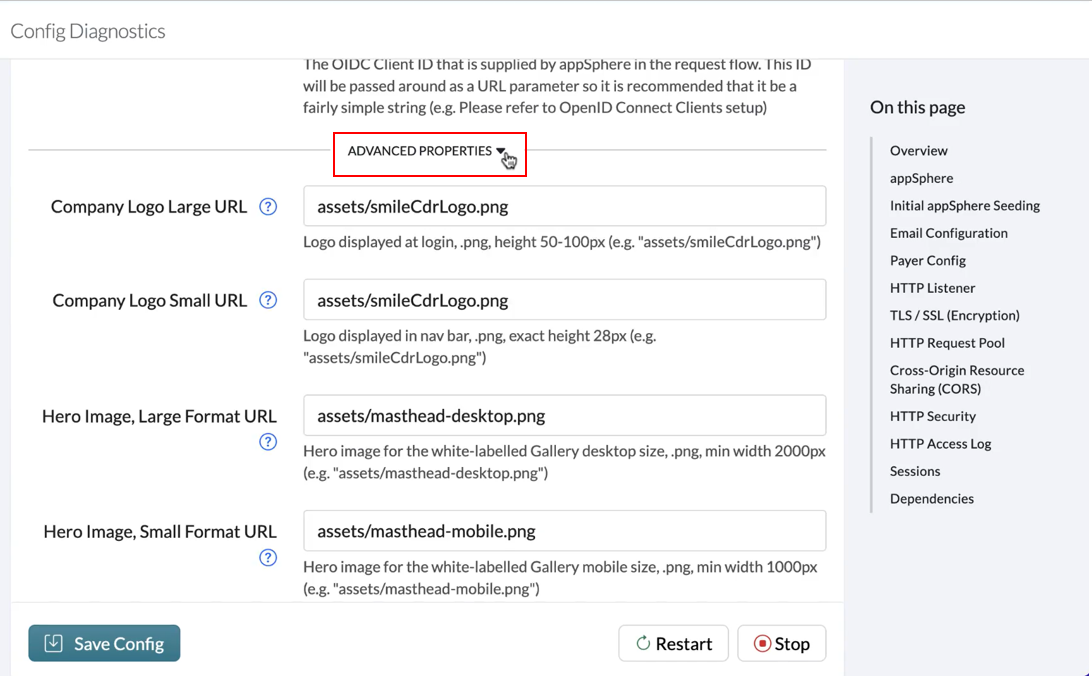
After a module has been created, “Default” configuration mode will be visible to users. To view “Advanced” configuration mode, check the box provided at the top right corner of the module page.
"Advanced Config" include fields such as Company Logo Small URL and Company Logo Large URL , for the location of the logo you’d like to show on appSphere's login page and navigation bar. Smile CDR’s logo is a placeholder by default.
Appropriate domain and context path should be used to configure the URLs. There are examples of the URLs for each field.
** IMPORTANT NOTE **
The Auth URL, FHIR URL, and JSON URL must match those used in the respective modules. Similarly, the ** Client ID** name used in this section must match the name of the OpenID Connect Client that needs to be created, which is described under the Client Creation and Configuration section. The names of each of the components can also be changed to suit your preferences. In addition, the parent page for the link provided for the PHI Warning URL can be found here.
In the Initial appSphere Seedingsection, the Attestation Title and HTML file for both the legal and plain version are already added by default for the first version.
In the Email Configuration section, ensure the following configurations are made (detailed steps are available here) to enable developers to get notified if the status of their app changes, or if a new attestation version is created that requires them to re-attest:
- Email From Address: (e.g., name@yourcompany.com)
- Notification Emails: (Console Managers will use these emails to receive notifications for new registrations and document uploads)
Ensure that the necessary details are provided for the following fields as described below:
- In the
Listener Portfield, enter an appropriate port number (e.g., 19300). - In the
Context Pathfield, enter a name you’d like to use for the URL path (e.g., /app-gallery/). - Toggle
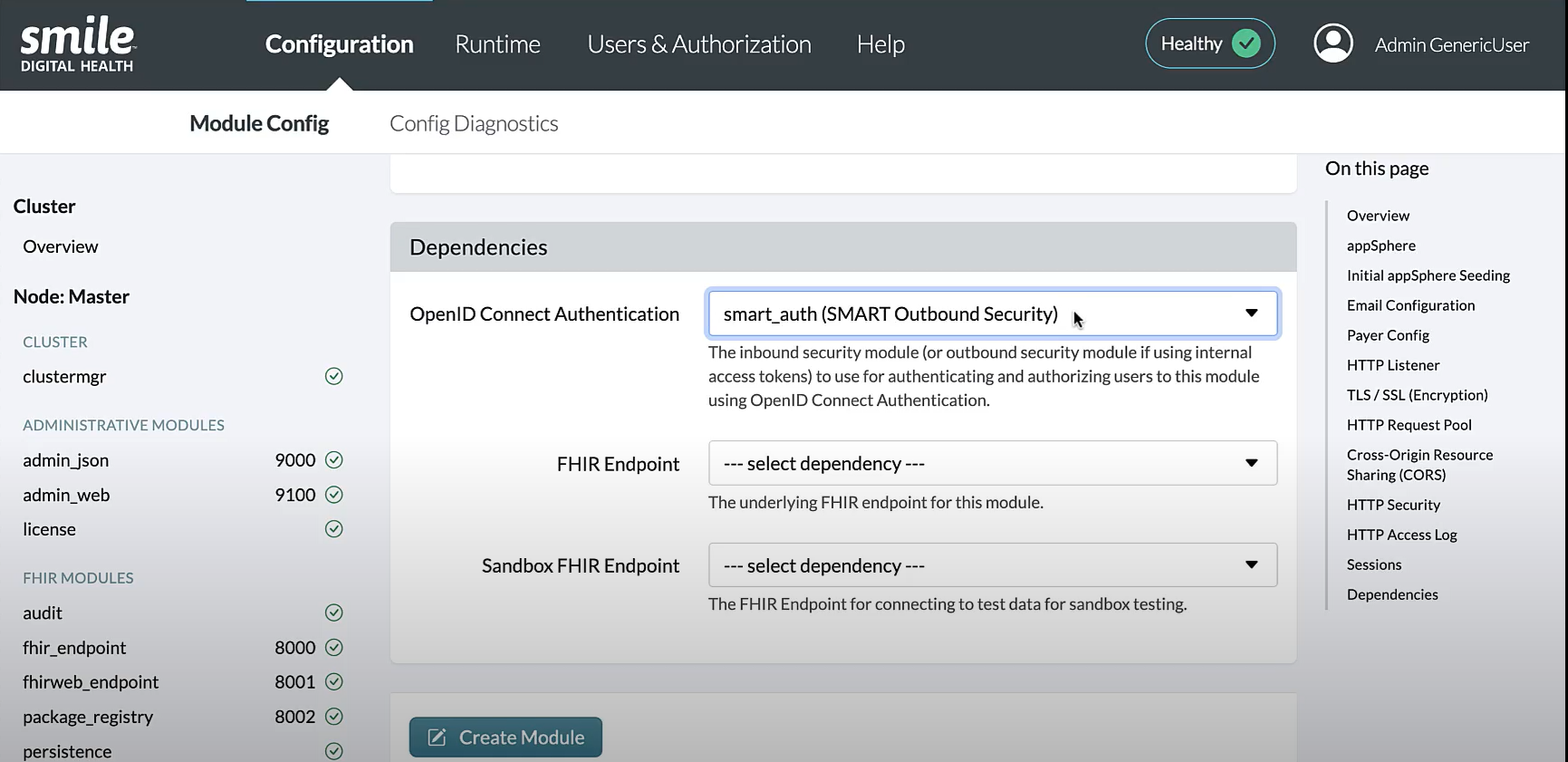
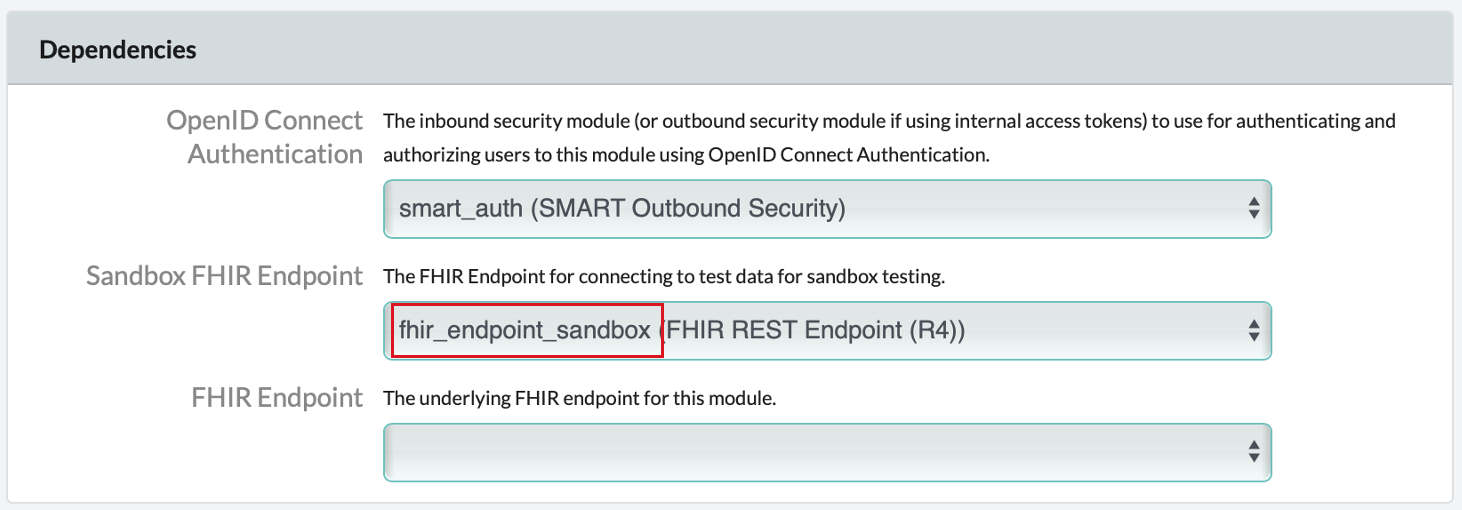
Respect Forward HeadersandCORS EnabledtoYes - Under the Dependencies section, for the OpenID Connect Authentication dropdown, select the SMART Outbound Security
module that matches the value in the
Auth URLfield, e.g.,smart_auth (SMART Outbound Security).
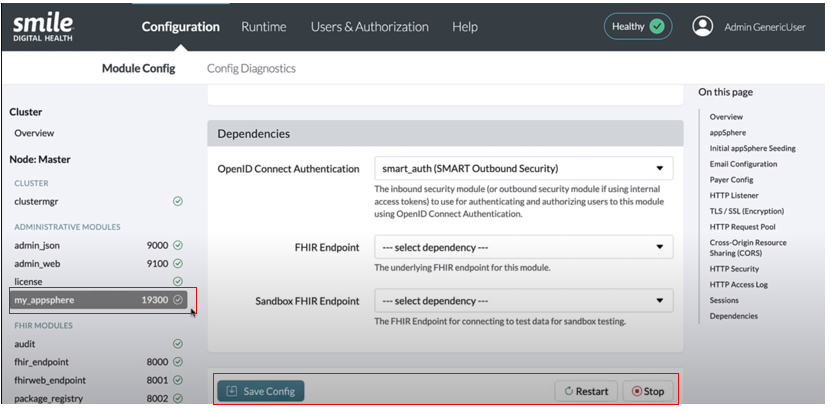
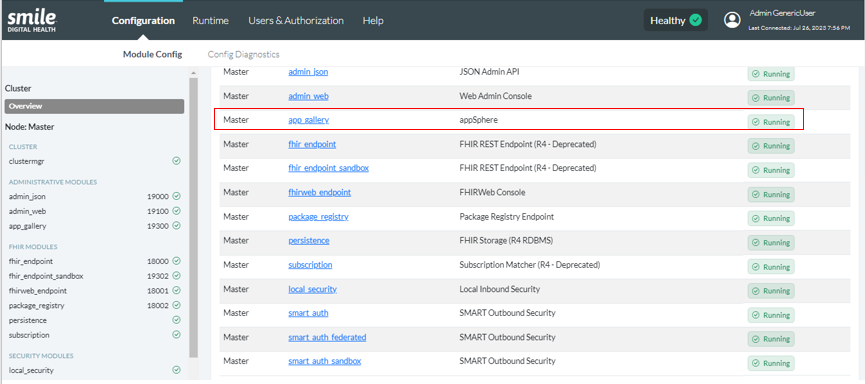
After entering the necessary details, click “Save”. On the "Module Config" page, you should see appSphere added to the list of modules in the Master node, under the Administrative Modules section in the menu pane on the left. It is recommended to “Restart” the module if any changes are made. A green checkmark icon indicates a correctly functioning module.
The appSphere module can then be selected from the list of modules listed under “Manage Node Module” on the "Config" page to make changes in the configurations, save the changes made, and archive them.
17.1.2Setting-up a Sandbox EnvironmentTrial
To set up a sandbox environment for developers to test their apps, the following steps need to be followed:
- Create a new SMART Outbound Security module
- Create a new FHIR REST Endpoint (R4) module
- Add the relevant FHIR Sandbox URL and Sandbox FHIR Endpoint dependencies in the appSphere module configuration
- Ensure that developer accounts have the correct permissions
Create a new smart_auth (SMART Outbound Security) module called smart_auth_sandbox. Full configuration for the smart_auth module is described here. However, ensure the following changes are made so that the smart_auth_sandbox module is distinguishable from the already configured smart_auth (SMART Outbound Security) module:
- Module ID: smart_auth_sandbox
- Listener Port: an open port (e.g., 19301)
- Context Path: /auth-sandbox/
- Issuer URL: [your-domain]/auth-sandbox
- Username/Password Authentication: local_security (Local Inbound Security)
After the configurations have been made, select “Save” at the top of the page to get redirected to the “Configuration” page. A confirmation message would be displayed for the newly added module. It is recommended to “Restart” the module if any changes are made.
On the same page, the newly added module will be displayed under the “Manage Node Modules” table and in the Security Modules section in the menu pane on the left with a green checkmark icon to indicate a correctly functioning module.
Create a new fhir_endpoint (FHIR REST Endpoint R4) module called fhir_endpoint_sandbox. Full configuration for the fhir_endpoint module is described here. However, ensure the following changes are made so that the fhir_endpoint_sandbox module is distinguishable from the other fhir_endpoint module:
- Module ID: fhir_endpoint_sandbox
- Listener Port: an open port (e.g., 19302)
- Context Path: /fhir-sandbox/
- Username/Password Authentication: local_security (Local Inbound Security)
- OpenID Connect Authentication: smart_auth_sandbox (SMART Outbound Security)
After the configurations have been made, select “Save” at the top of the page to get redirected to the “Configuration” page. A confirmation message would be displayed for the newly added module. It is recommended to “Restart” the module if any changes are made.
On the same page, the newly added module will be displayed under the “Manage Node Modules” table and in the FHIR Modules section in the menu pane on the left with a green checkmark icon to indicate a correctly functioning module.
In the appSphere module, ensure that the following are assigned:
- FHIR Sandbox URL:
[your-domain]/fhir-sandbox(URL of FHIR Endpoint configured above) - Sandbox FHIR Endpoint (under the Dependencies section):
fhir_endpoint_sandbox (FHIR REST Endpoint (R4))
** IMPORTANT NOTE **
Ensure that fhir_endpoint_sandbox (FHIR REST Endpoint (R4)) is using a different OpenID Connect Authentication dependency than that of appSphere (or appSphere's FHIR Endpoint dependency, if provided), to ensure that only test data can be accessed during sandbox testing.
After the configurations have been made, select “Save” at the top of the page to get redirected to the “Configuration” page. It is recommended to “Restart” the module if any changes are made.
** IMPORTANT NOTE **
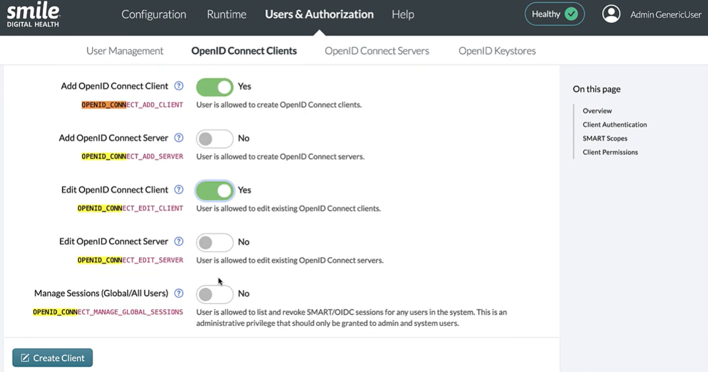
In order to ensure developers can access the sandbox feature, ensure that the OPENID_CONNECT_ADD_CLIENT
and OPENID_CONNECT_EDIT_CLIENT permissions are granted.
See here to learn how to grant the required permission.
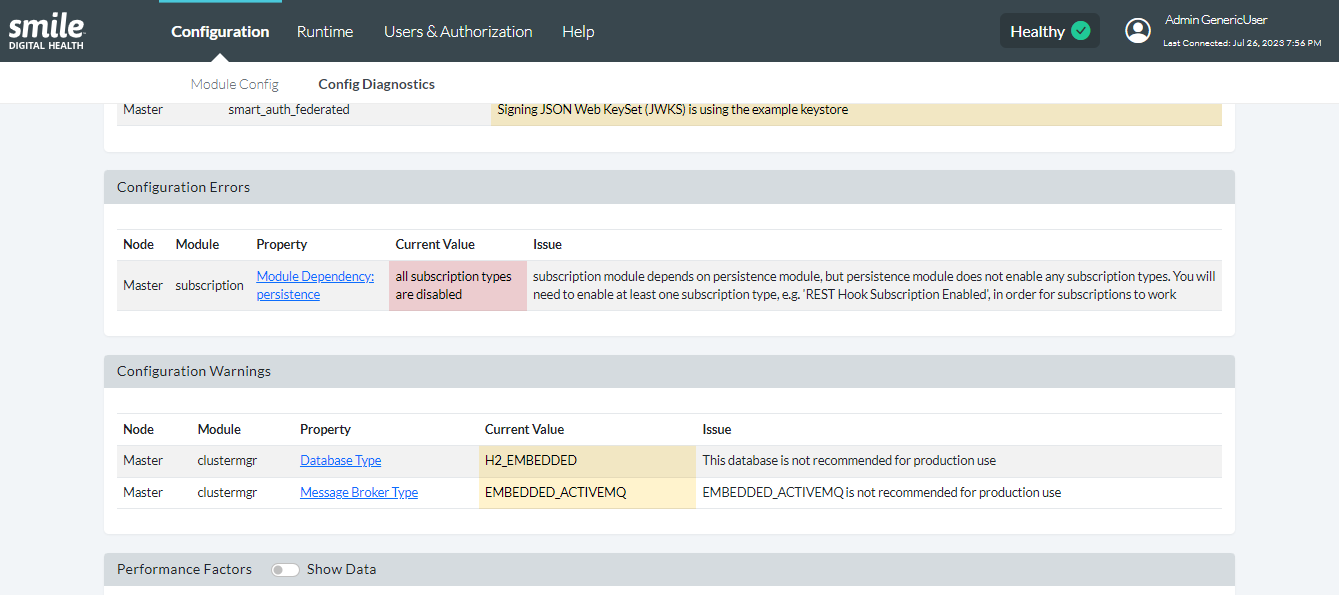
17.1.3Config DiagnosticsTrial
On the landing page of Smile CDR Web Admin Console, the “Config Diagnostics” page is also available in the drop-down list under “Config” on the header's navigation menu.
The “Config Diagnostics” page provides a summary of warnings and errors in relation to the configurations made to set up all modules, including appSphere. A warning is meant to show configurations that would lead to an issue. An error shows issues caused as a result of incorrect configurations. The issue column provides recommendations on how the warnings or errors should be addressed (more information can be found here).